Lumid
An app that helps novice designers develop innovative idea
UX Research, Consultancy, Project Management
OVERVIEW
Parlay is a Seattle startup building an online digital tool for design thinking. Their target users are novice designers. They had built their MVP and was seeking our help on refining their product niche in the market.
Lumid is an update patch designed for Parlay, aiming to help novice designers develop innovative ideas through early design stage.
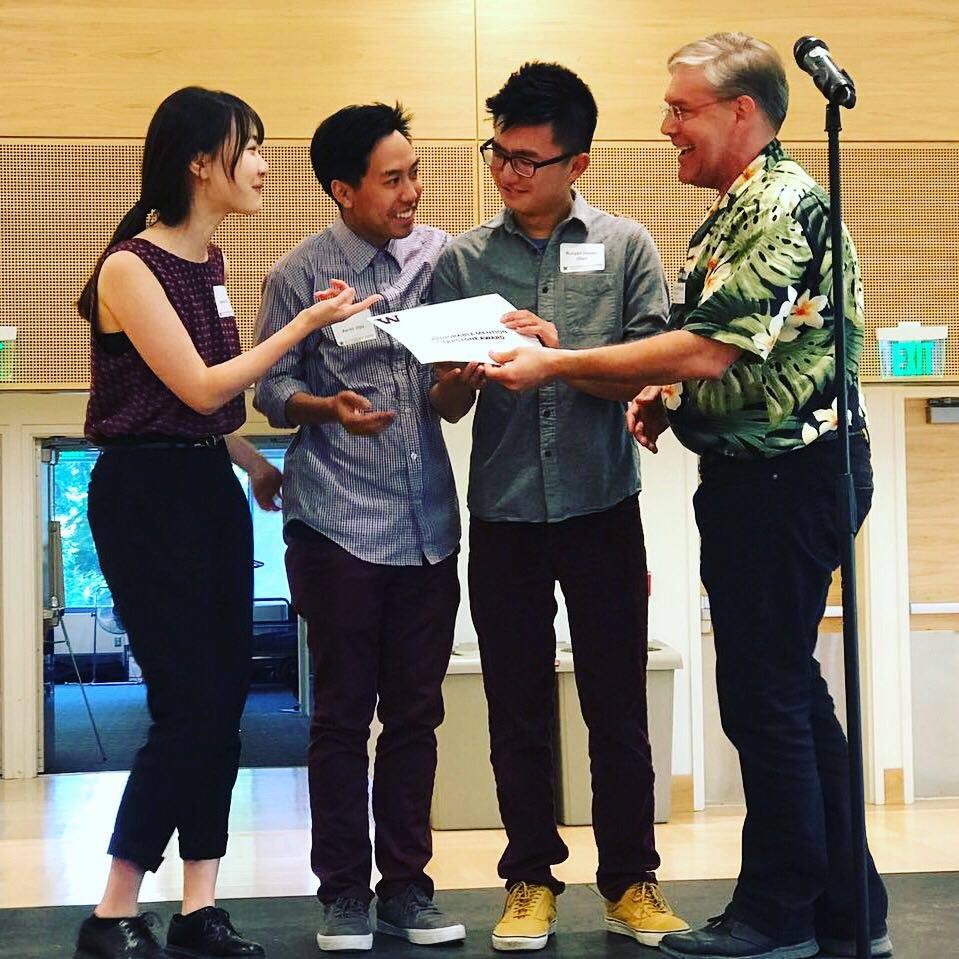
Lumid led to overall increased user adoption and retention rate. Presented the project to senior leadership team and other audience, my team earned Excellence in Communication Award in the 2017 HCDE Open House.
ROLES/CONTRIBUTION
Project Manager
Directed and managed project roadmap in team of 3
Research Lead
Prepared interview guideline; conducted in-depth interview of 20 participants with team
Collaborating UX Designer
Collaborated with designers and helped created wireframes and mockups
OBJECTIVE
How can we help novice designers develop their innovative ideas using Parlay?
OUTCOMES
Mockups
(click below to view)

Process book
(Request a copy via email: scierc@uw.edu)
STRATEGY ROADMAP
Use research to inform the improvement of Parlay's niche and design

RESEARCH HIGHLIGHT
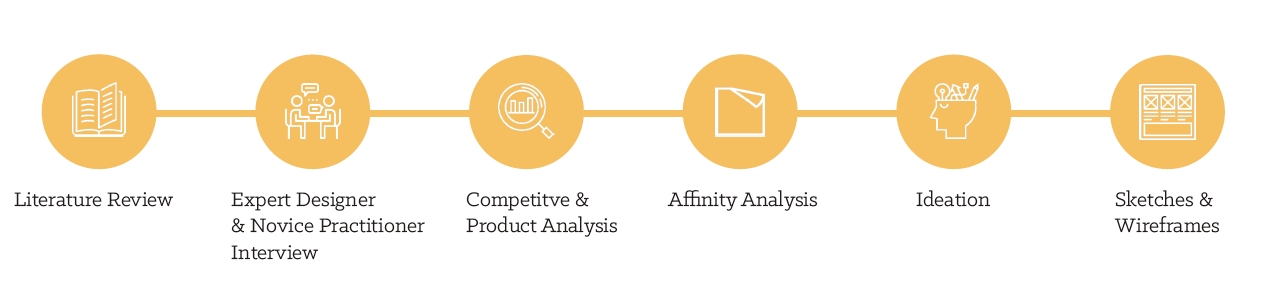
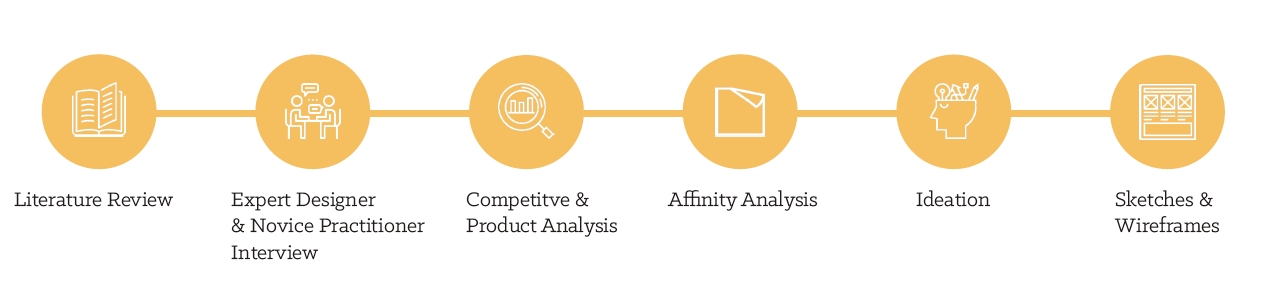
Overall approach
Through 20 in-depth interviews, literature review, and competitive analysis, we compared and identified novice designers' shortcomings. We then saw if Parlay had a strong emphasis on the shortcomings.
What are novice designers biggest shortcomings?
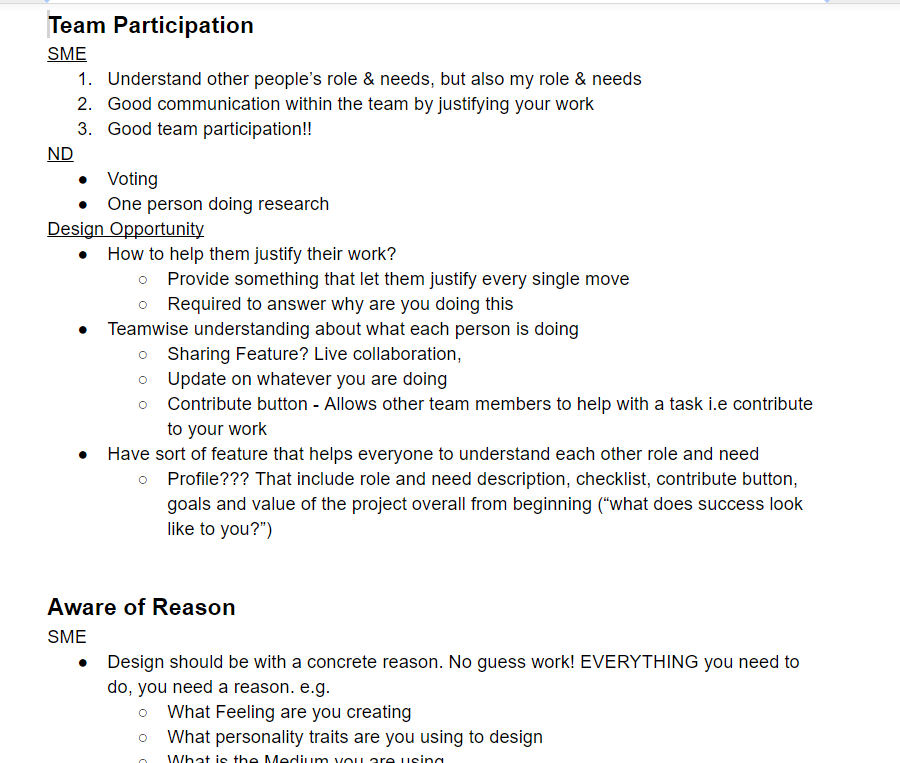
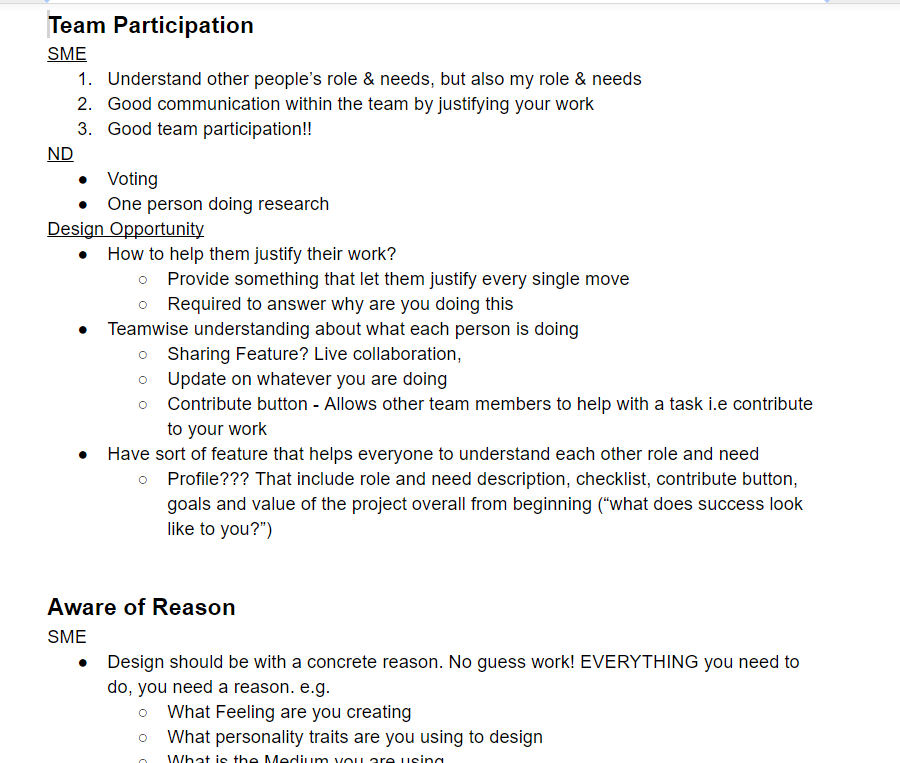
We identified 3 biggest shortcomings for novice designers - "Team Participation" (not aware how their roles play in a team setting), "Aware of Reason" (lack of strong reasoning for design decisions), "Aware of Direction" (lack of concrete direction for design roadmap).
Key design opportunities
1. Provide reasons for their design choices
2. Achieve team-wise understanding of team role/task contribution
3. Features to discuss and understand the contribution of each task to the project goal
DESIGN HIGHLIGHT
Ideation
Using the identified design opportunities, we discussed and brainstormed ideas, below is part of our ideation document:

Sample sketches
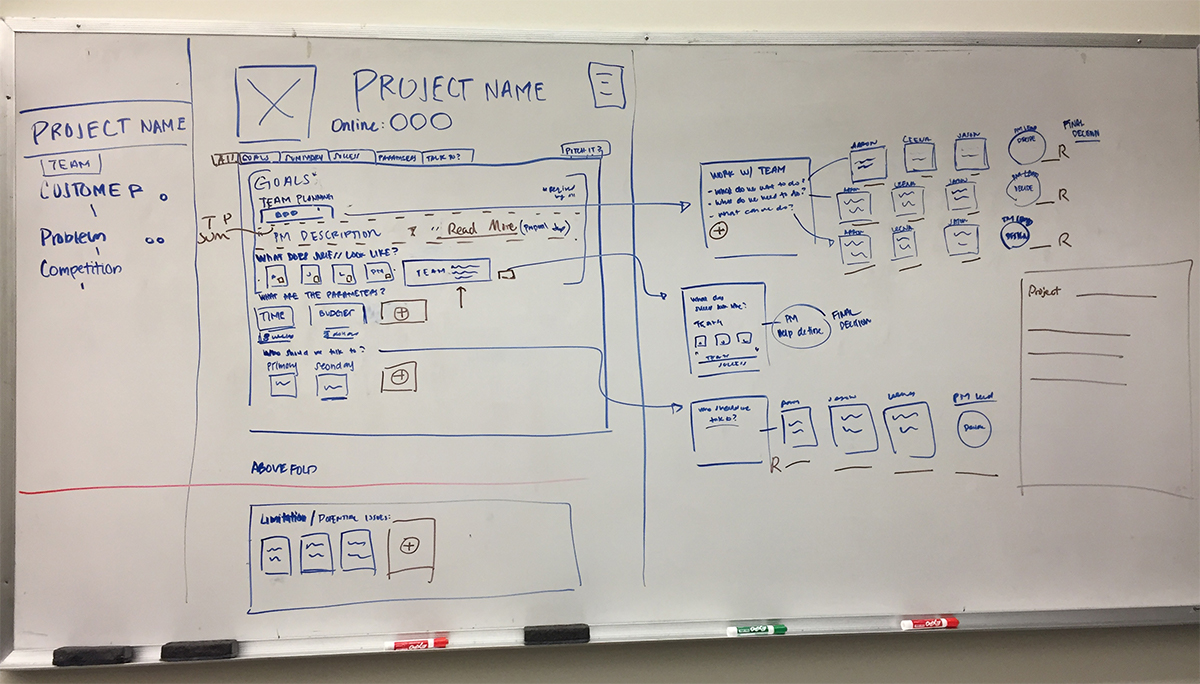
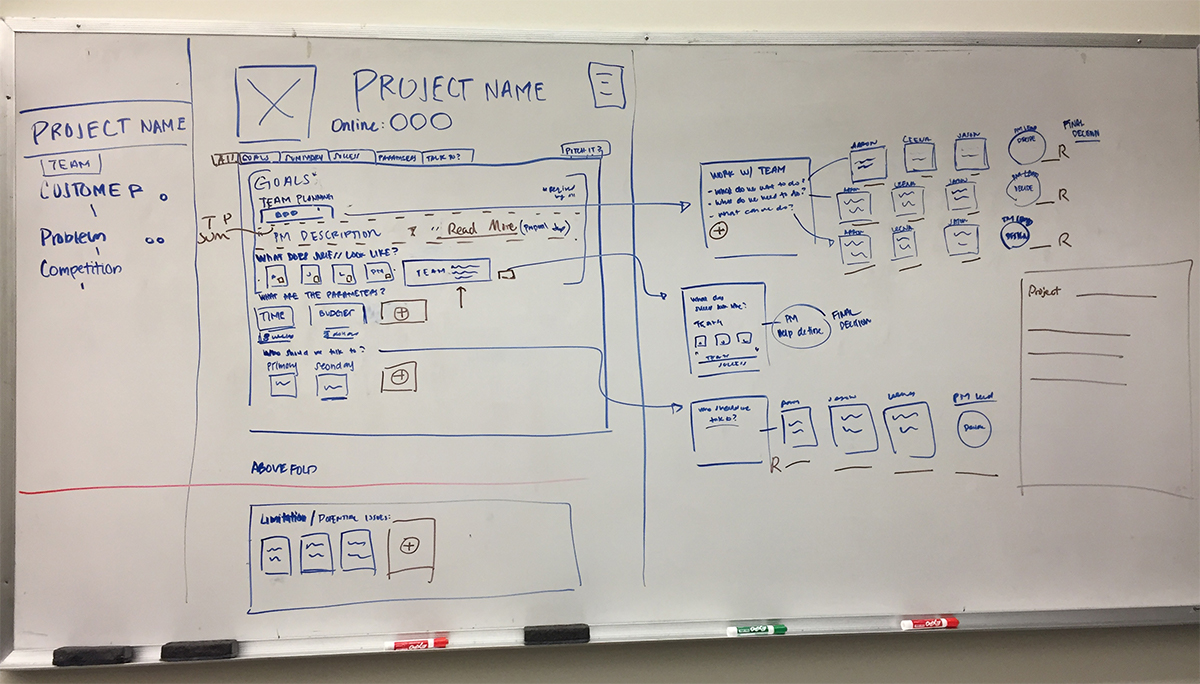
Based on the ideation, we sketched out some UIs and interaction flow as a team:

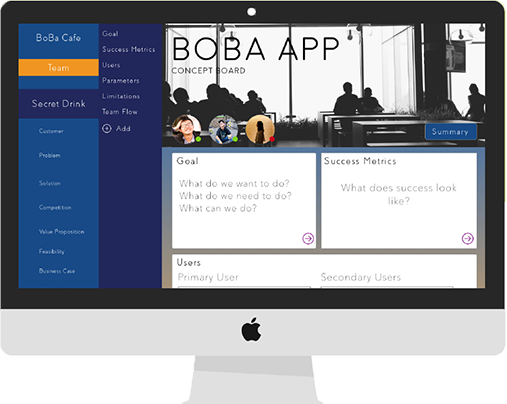
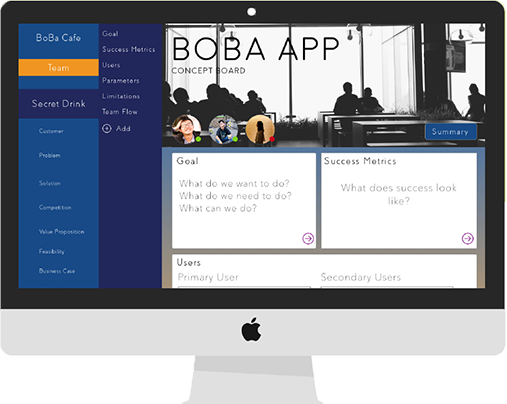
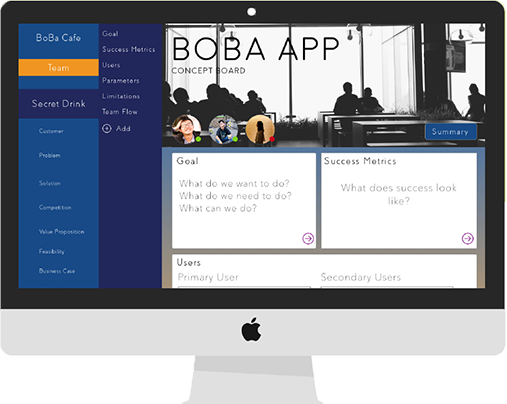
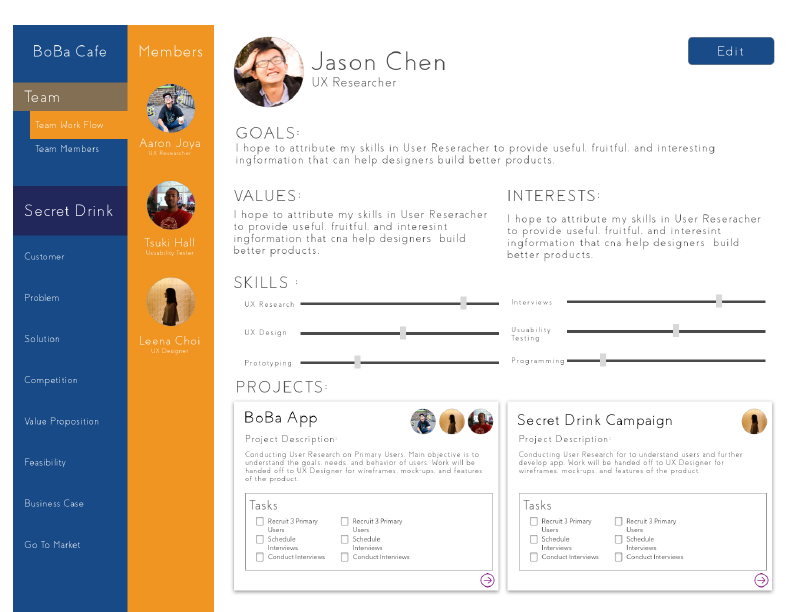
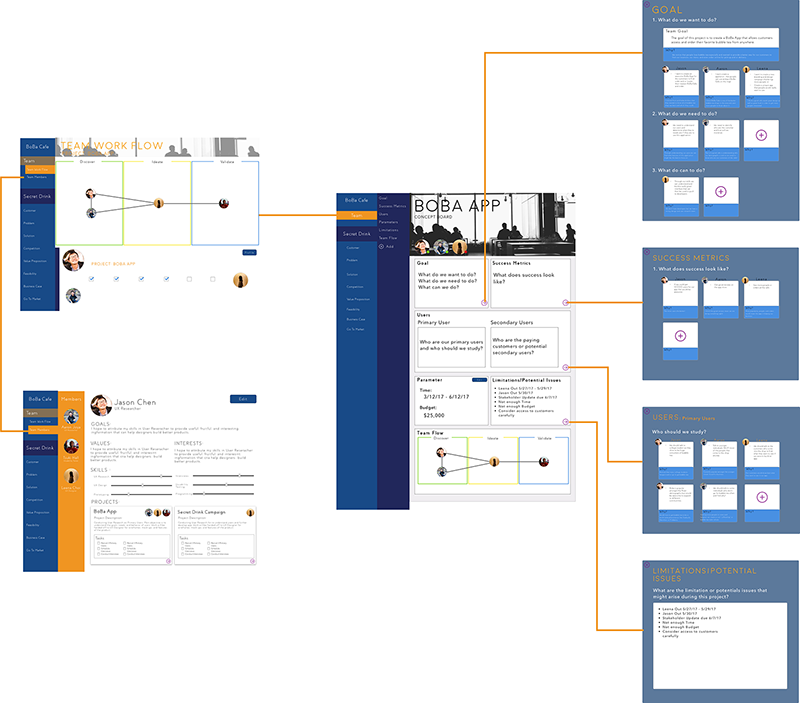
Sample Mockups
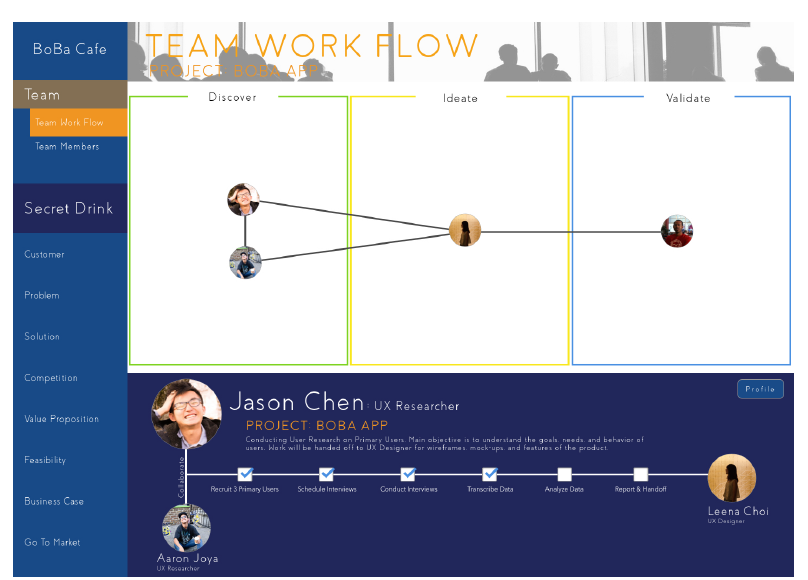
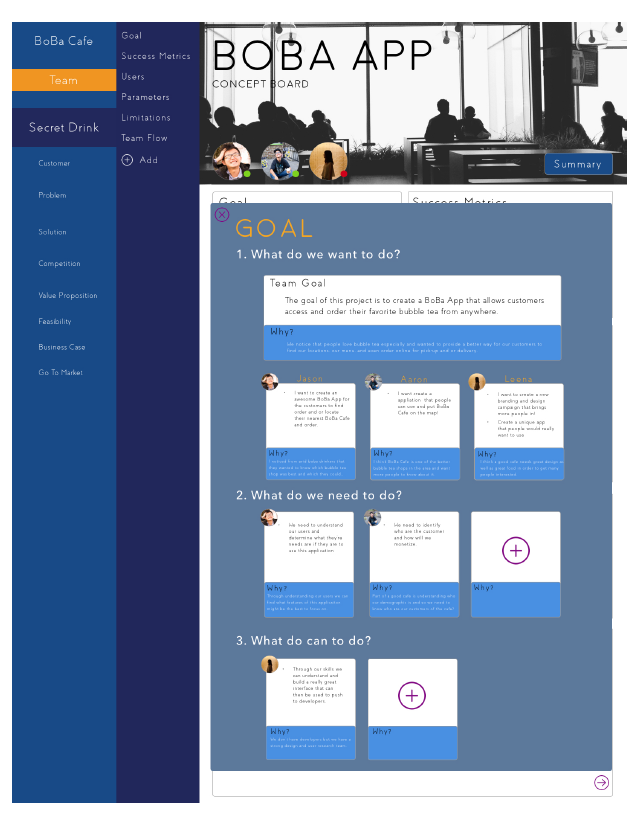
Area for personal details showing understanding of one's role in the team - help achieve team role understanding

Show clear reasoning and connection for each step of the process - provide reasons for design choice

Discussing and recording project goals and constraints - help keep track of goals and provide reasons for design choice


REFLECTING FORWARD
Project Management // Team Work // UX Research // Business Goals // UX Design
This was by far the most draining and yet most rewarding project I have worked on! Through 5 months, I worked with 2 talented individuals to identify the issue for our client. Being a startup, our client was not clear on how to integrate UX into their business goals, thus it was really eye-opening for me to see how we eventually weaved a compelling UX strategy for the client! Being a PM for 5 months was also new to me - I have never been a PM that long! I developed a very close rapport to each of my teammate and I learned so much about managing a project through this first-hand experience!! #grateful
We were so surprised to receive the Award of Excellence in Communication!